Memahami Cara Edit Css Pada Template Kompi Flexible Amp
Lagi-lagi saya diharuskan menciptakan postingan yang bekerjsama bukan keahlian saya. Sebenarnya bukan sebuah keharusan bagi saya tetapi memang kebutuhan yang perlu saya lakukan. Bagaimana tidak, jikalau saya tidak menciptakan postingan ini maka nantinya saya semakin sulit memakai template AMP ini.

Sama ibarat halaman sebelumnya, halaman ini juga saya buat sebagai aliran saya langsung dan halaman praktek saya mempelajari kode-kode CSS juga HTML, syukur Alhamdulillah jikalau nantinya postingan ini bermanfaat bagi blogger lainnya. Banyaknya aturan-aturan pada template AMP yang berbeda dengan template non AMP kadang memang menciptakan saya resah tetapi juga menciptakan saya semakin ingin tau dan semakin menciptakan saya ingin bisa.
Salah satu dari sekian banyak hukum AMP yang gres saya ketahui yaitu dilarang ada tag HTML pada CSS inline dalam postingan. Contoh tag HTML yang tidak diperbolehkan contohnya <div style="text-align: right;">teks</div> untuk menciptakan teks rata kiri, atau <span style="color: red;">teks</span> untuk menciptakan teks berwarna merah. Kemudian untuk mengatasinya maka dibutuhkan embel-embel isyarat CSS pada template yang nantinya dipakai di dalam postingan.
A. Memahami Tag Kondisional pada Blogspot Sebelum Edit CSS
Sebelumnya saya mohon maaf, bukan maksud menggurui atau mengajari. Terlebih kepada para blogger yang sudah ahli, mungkin cara yang saya bagikan ini sangat sepele bagi anda. Tetapi bagi saya ini bukanlah hal yang praktis dan memang perlu saya praktekan. Bagi sobat blogger yang masih dalam tahap berguru ibarat saya mari kita bahas satu persatu.
Sebelum edit CSS pada template ada hal yang perlu diperhatikan yaitu tag kondisional. Oleh alasannya yaitu itu ada baiknya kita sedikit memahami apa itu tag kondisional. Kurang lebih tag kondisional yaitu tag yang dipakai sebagai pengatur elemen-elemen yang akan ditampilkan atau yang tidak ditampilkan. Sebenarnya saya juga masih sangat resah perihal tag kondisional ini, tetapi di sini saya mencoba mengambil beberapa teladan semoga lebih praktis dipahami.
Supaya lebih praktis membedakan tag kondisional pada blog kita, saya buat gambar berikut:

Halaman Homepage yaitu halaman beranda blog kita; halaman yang berisi daftar postingan kita; halaman muka atau alamat dari blog kita. Contoh: https://mughir.blogspot.com/
Tag Kondisional Halaman Homepage
Halaman Item yaitu halaman postingan kita; halaman yang berisi isi artikel yang kita tulis. Contoh: https://mughir.blogspot.com//search?q=template-amp-itu-ternyata-gampang-gampang-susah
Tag Kondisiona Halaman Item
Halaman Static yaitu halaman yang bangun sendiri, biasanya kita isi dengan about, contact, sitemap, dll. Di dalam dasbor blogger kita sanggup membuatnya pada hidangan laman (page). Contoh: https://mughir.blogspot.com/p/about.html
Tag Kondidional Halaman Static
Sebenarnya masih ada lebih banyak lagi tag kondisional pada blog kita. Tetapi sebagai blogger pemula ibarat saya yang lagi dalam tahap belajar, untuk sekedar memahami dan semoga sanggup membedakan saya rasa ini saja sudah cukup. Tentang bahan beserta teladan tag kondisional lebih lengkapnya sanggup kunjungi blognya Kang Ismet.
B. Edit CSS pada Template Kompi Flexible AMP
Ada beberapa hukum juga saat ingin edit CSS pada template AMP semoga tidak eror (valid AMP) yang cukup merepotkan juga bagi blogger pemula. Beruntungnya saya saat membeli template Kompi Flexibel AMP ini sudah dilengkapi dengan kustomisasi templatenya. Kaprikornus saya cukup mempelajarinya dan segera mempraktekannya.

Inilah kenapa saya harus mempelajari perihal tag kondisional dulu semoga nantinya saya tidak salah saat ingin edit CSS pada template. Dari screnshot di atas sanggup saya pahami bahwa pada template Kompi Flexibel AMP terdapat 6 halaman yang perlu saya perhatikan saat ingin edit CSS atau merubah tampilan template. 6 halaman tersebut antara lain: 1 halaman homepage (beranda) untuk tampilan desktop, 1 halaman homepage (beranda) untuk tampilan mobile, 1 halaman item (postingan) untuk tampilan desktop, 1 halaman item (postingan) untuk tampilan mobile, 1 halaman static (laman) untuk tampilan desktop, 1 halaman static (laman) untuk tampilan mobile.
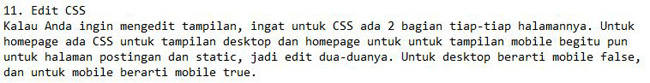
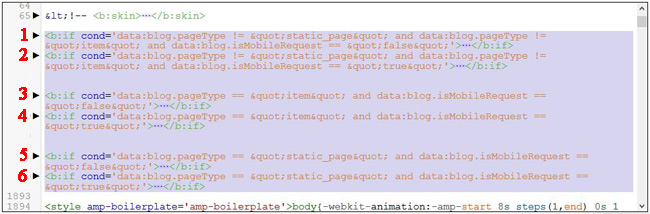
Supaya lebih praktis membedakan maka saya ambil screnshot edit HTMLnya sebagai berikut:

1. Tag kondisional halaman homepage untuk tampilan desktop.
Nah dengan ini maka saya sudah sanggup membedakan tag kondisional pada masing-masing halaman. Sesuai yang dijelaskan pada kustomisasi template Kompi Flexible AMP bahwa jikalau ingin edit CSS maka maka harus edit keduanya dari tiap-tiap halaman. Misalnya jikalau ingin edit atau merubah tampilan postingan maka yang harus diedit yaitu halaman postingan untuk desktop dan halaman postingan untuk mobile begitu seterusnya. Jika hanya mengedit pada halaman postingan untuk tampilan desktop saja maka halaman untuk tampilan mobile sama saja ibarat belum diedit (hasil edit tidak berfungsi pada halaman postingan untuk mobile).
C. Praktek Edit CSS pada Template Kompi Flexible AMP
Di sini saya praktek edit CSS pada template Kompi Flexible AMP, untuk selain template ini saya rasa caranya hampir sama. Yang saya praktekan yaitu menambah isyarat CSS untuk mengatasi eror AMP semoga valid AMP pada setiap postingan yang akan saya buat nantinya. Berbeda dengan template non AMP yang mana sudah disediakan menu-menu ibarat hidangan untuk menciptakan teks berwarna, background berwarna, dan menu-menu lain yang sudah disediakan oleh bawaan dasbor blog.
Berikut isyarat CSS yang saya tambahkan pada template Kompi Flexible AMP:
Karena saya ingin menampilkan atau memfungsikan isyarat CSS tersebut pada halaman item (postingan) dan halaman static (laman) serta sanggup berfungsi untuk tampilan desktop dan mobile, maka saya harus memasukkan isyarat CSS tersebut pada setiap tag kondisoanal halaman yang sudah saya bedakan di atas.
Dan berikut isyarat HTML yang nantinya saya gunakan saat menciptakan postingan
Kemudian karenanya yaitu sebagai berikut:
teks berwarna merah - teks berwarna hijau - teks berwarna biru - teks berwarna kuning
teks background merah teks background hijau teks background biru teks background kuning teks ukuran kecil - teks ukuran besar
Alhamdulillah saya sanggup dan saat saya cek ternyata sudah valid AMP. Mungkin ini yaitu hal biasa bagi yang sudah ahli, tetapi bagi saya ini yaitu hal yang sangat luar biasa. Mencoba sesuatu yang belum saya sanggup lalu berhasil menerapkannya merupakan kepuasan yang tiada duanya bagi saya.
Baja Juga:
Membuat Postingan Supaya Valid AMP dari Template Kompi Flexible AMP

Sama ibarat halaman sebelumnya, halaman ini juga saya buat sebagai aliran saya langsung dan halaman praktek saya mempelajari kode-kode CSS juga HTML, syukur Alhamdulillah jikalau nantinya postingan ini bermanfaat bagi blogger lainnya. Banyaknya aturan-aturan pada template AMP yang berbeda dengan template non AMP kadang memang menciptakan saya resah tetapi juga menciptakan saya semakin ingin tau dan semakin menciptakan saya ingin bisa.
Salah satu dari sekian banyak hukum AMP yang gres saya ketahui yaitu dilarang ada tag HTML pada CSS inline dalam postingan. Contoh tag HTML yang tidak diperbolehkan contohnya <div style="text-align: right;">teks</div> untuk menciptakan teks rata kiri, atau <span style="color: red;">teks</span> untuk menciptakan teks berwarna merah. Kemudian untuk mengatasinya maka dibutuhkan embel-embel isyarat CSS pada template yang nantinya dipakai di dalam postingan.
A. Memahami Tag Kondisional pada Blogspot Sebelum Edit CSS
Sebelumnya saya mohon maaf, bukan maksud menggurui atau mengajari. Terlebih kepada para blogger yang sudah ahli, mungkin cara yang saya bagikan ini sangat sepele bagi anda. Tetapi bagi saya ini bukanlah hal yang praktis dan memang perlu saya praktekan. Bagi sobat blogger yang masih dalam tahap berguru ibarat saya mari kita bahas satu persatu.
Sebelum edit CSS pada template ada hal yang perlu diperhatikan yaitu tag kondisional. Oleh alasannya yaitu itu ada baiknya kita sedikit memahami apa itu tag kondisional. Kurang lebih tag kondisional yaitu tag yang dipakai sebagai pengatur elemen-elemen yang akan ditampilkan atau yang tidak ditampilkan. Sebenarnya saya juga masih sangat resah perihal tag kondisional ini, tetapi di sini saya mencoba mengambil beberapa teladan semoga lebih praktis dipahami.
Supaya lebih praktis membedakan tag kondisional pada blog kita, saya buat gambar berikut:

Halaman Homepage yaitu halaman beranda blog kita; halaman yang berisi daftar postingan kita; halaman muka atau alamat dari blog kita. Contoh: https://mughir.blogspot.com/
Tag Kondisional Halaman Homepage
<b:if cond='data:blog.url == data:blog.homepageUrl'>
ELEMEN atau ISI KODE
</b:if>
Halaman Item yaitu halaman postingan kita; halaman yang berisi isi artikel yang kita tulis. Contoh: https://mughir.blogspot.com//search?q=template-amp-itu-ternyata-gampang-gampang-susah
Tag Kondisiona Halaman Item
<b:if cond='data:blog.pageType == "item"'>
ELEMEN atau ISI KODE
</b:if>
Halaman Static yaitu halaman yang bangun sendiri, biasanya kita isi dengan about, contact, sitemap, dll. Di dalam dasbor blogger kita sanggup membuatnya pada hidangan laman (page). Contoh: https://mughir.blogspot.com/p/about.html
Tag Kondidional Halaman Static
<b:if cond='data:blog.pageType == "static_page"'>
ELEMEN atau ISI KODE
</b:if>
Sebenarnya masih ada lebih banyak lagi tag kondisional pada blog kita. Tetapi sebagai blogger pemula ibarat saya yang lagi dalam tahap belajar, untuk sekedar memahami dan semoga sanggup membedakan saya rasa ini saja sudah cukup. Tentang bahan beserta teladan tag kondisional lebih lengkapnya sanggup kunjungi blognya Kang Ismet.
B. Edit CSS pada Template Kompi Flexible AMP
Ada beberapa hukum juga saat ingin edit CSS pada template AMP semoga tidak eror (valid AMP) yang cukup merepotkan juga bagi blogger pemula. Beruntungnya saya saat membeli template Kompi Flexibel AMP ini sudah dilengkapi dengan kustomisasi templatenya. Kaprikornus saya cukup mempelajarinya dan segera mempraktekannya.

Inilah kenapa saya harus mempelajari perihal tag kondisional dulu semoga nantinya saya tidak salah saat ingin edit CSS pada template. Dari screnshot di atas sanggup saya pahami bahwa pada template Kompi Flexibel AMP terdapat 6 halaman yang perlu saya perhatikan saat ingin edit CSS atau merubah tampilan template. 6 halaman tersebut antara lain: 1 halaman homepage (beranda) untuk tampilan desktop, 1 halaman homepage (beranda) untuk tampilan mobile, 1 halaman item (postingan) untuk tampilan desktop, 1 halaman item (postingan) untuk tampilan mobile, 1 halaman static (laman) untuk tampilan desktop, 1 halaman static (laman) untuk tampilan mobile.
Supaya lebih praktis membedakan maka saya ambil screnshot edit HTMLnya sebagai berikut:

1. Tag kondisional halaman homepage untuk tampilan desktop.
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item" and data:blog.isMobileRequest == "false"'> ELEMEN/ISI KODE </b:if>2. Tag kondisional halaman homepage untuk tampilan mobile.
<b:if cond='data:blog.pageType != "static_page" and data:blog.pageType != "item" and data:blog.isMobileRequest == "true"'> ELEMEN/ISI KODE </b:if>3. Tag kondisional halaman item untuk tampilan desktop.
<b:if cond='data:blog.pageType == "item" and data:blog.isMobileRequest == "false"'> ELEMEN/ISI KODE </b:if>4. Tag kondisional halaman item untuk tampilan mobile.
<b:if cond='data:blog.pageType == "item" and data:blog.isMobileRequest == "true"'> ELEMEN/ISI KODE </b:if>5. Tag kondisional halaman static untuk tampilan desktop.
<b:if cond='data:blog.pageType == "static_page" and data:blog.isMobileRequest == "false"'> ELEMEN/ISI KODE </b:if>6. Tag kondisional halaman static untuk tampilan mobile.
<b:if cond='data:blog.pageType == "static_page" and data:blog.isMobileRequest == "true"'> ELEMEN/ISI KODE </b:if>
Nah dengan ini maka saya sudah sanggup membedakan tag kondisional pada masing-masing halaman. Sesuai yang dijelaskan pada kustomisasi template Kompi Flexible AMP bahwa jikalau ingin edit CSS maka maka harus edit keduanya dari tiap-tiap halaman. Misalnya jikalau ingin edit atau merubah tampilan postingan maka yang harus diedit yaitu halaman postingan untuk desktop dan halaman postingan untuk mobile begitu seterusnya. Jika hanya mengedit pada halaman postingan untuk tampilan desktop saja maka halaman untuk tampilan mobile sama saja ibarat belum diedit (hasil edit tidak berfungsi pada halaman postingan untuk mobile).
C. Praktek Edit CSS pada Template Kompi Flexible AMP
Di sini saya praktek edit CSS pada template Kompi Flexible AMP, untuk selain template ini saya rasa caranya hampir sama. Yang saya praktekan yaitu menambah isyarat CSS untuk mengatasi eror AMP semoga valid AMP pada setiap postingan yang akan saya buat nantinya. Berbeda dengan template non AMP yang mana sudah disediakan menu-menu ibarat hidangan untuk menciptakan teks berwarna, background berwarna, dan menu-menu lain yang sudah disediakan oleh bawaan dasbor blog.
Berikut isyarat CSS yang saya tambahkan pada template Kompi Flexible AMP:
.center {text-align: center}
.right {text-align: right}
.justify {text-align: justify}
.teksmerah {color: red}
.tekshijau {color: lime}
.teksbiru {color: blue}
.tekskuning {color: yellow}
.bgmerah {background-color: red}
.bghijau {background-color: lime}
.bgbiru {background-color: blue}
.bgkuning {background-color: yellow}
.tekskecil {font-size: x-small}
.teksbesar {font-size: x-large}
Karena saya ingin menampilkan atau memfungsikan isyarat CSS tersebut pada halaman item (postingan) dan halaman static (laman) serta sanggup berfungsi untuk tampilan desktop dan mobile, maka saya harus memasukkan isyarat CSS tersebut pada setiap tag kondisoanal halaman yang sudah saya bedakan di atas.
Dan berikut isyarat HTML yang nantinya saya gunakan saat menciptakan postingan
<div class="center"> teks tengah </div>
<div class="right"> teks rata kiri </div>
<div class="justify"> teks rata kanan-kiri </div>
<span class="teksmerah"> teks berwarna merah </span>
<span class="tekshijau"> teks berwarna hijau </span>
<span class="teksbiru"> teks berwarna biru </span>
<span class="tekskuning"> teks berwarna kuning </span>
<span class="bgmerah"> teks background merah </span>
<span class="bghijau"> teks background hijau </span>
<span class="bgbiru"> teks background biru </span>
<span class="bgkuning"> teks background kuning </span>
<span class="tekskecil"> teks ukuran kecil </span>
<span class="teksbesar"> teks ukuran besar </span>
Kemudian karenanya yaitu sebagai berikut:
teks berwarna merah - teks berwarna hijau - teks berwarna biru - teks berwarna kuning
teks background merah teks background hijau teks background biru teks background kuning teks ukuran kecil - teks ukuran besar
Alhamdulillah saya sanggup dan saat saya cek ternyata sudah valid AMP. Mungkin ini yaitu hal biasa bagi yang sudah ahli, tetapi bagi saya ini yaitu hal yang sangat luar biasa. Mencoba sesuatu yang belum saya sanggup lalu berhasil menerapkannya merupakan kepuasan yang tiada duanya bagi saya.
Baja Juga:
Membuat Postingan Supaya Valid AMP dari Template Kompi Flexible AMP



Komentar
Posting Komentar